How To Install Fonts In Sketch App
Many designers know that you can download the fonts from Google Fonts, although it's not immediately obvious how to do it (I always forget!). Even if you do figure it out, the source font > download font > install font > sample font workflow can become very tiresome after a while (especially when you're using multiple fonts that need to compliment each other).
Lets discuss a better way of sourcing, installing and testing fonts in Sketch, and managing the chosen fonts in the Sympli web-app after the design has been handed off to the developers.
Managing Fonts in Sketch
We'll start with Sketch. Like I said, many of us designers use Google Fonts because it's a pretty easy way to "install" fonts on your website using web code, but when we need to sample fonts in design files it's not as easy. It involves a lot of sourcing, downloading, installing, sampling, and then a repeat of all that if it turns out the font wasn't suitable. Skyfonts changes that.
SkyFonts
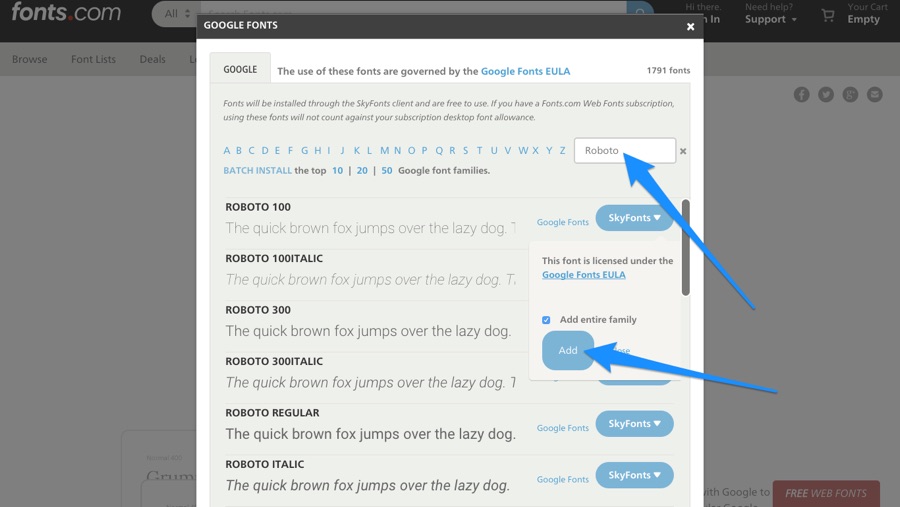
SkyFonts is an app for Windows/macOS that lets you download fonts from Google Fonts with a single click, as well as "try-before-you-buy" premium fonts from websites like MyFonts and Fonts.com. It's far easier than installing fonts manually.

As well as that, fonts can be stored safely in the cloud so they don't take up too much space on your hard-drive. Afterwards, you can use the fonts in Sketch (and Photoshop too) with ease.
Fontea
Skyfonts is free so it's an epic choice, but then there's Fontea which is also free but works as a plugin. At this moment in time it's compatible with Photoshop, but not Sketch, however I thought I would list it here as I know many designers like to keep their workflows in a single app. It's always nice to have alternatives, right?
Managing Fonts in Sympli
When you need to handoff the design to developers, you can do one better than exporting the design using the Sympli Plugin for Sketch, you can also use the Font Packer Plugin by Bigxixi, which collects all of the fonts used in your design and copies them into a more-accessible folder on your computer. You can then upload these fonts to what Sympli calls a "Brandbook".
Just hit control + shift + T to export the fonts.
What Are Brandbooks?
Brandbooks are quick-reference sheets for developers — they contain all of the colours and fonts used in the design.
Creating Brandbooks and Uploading Fonts
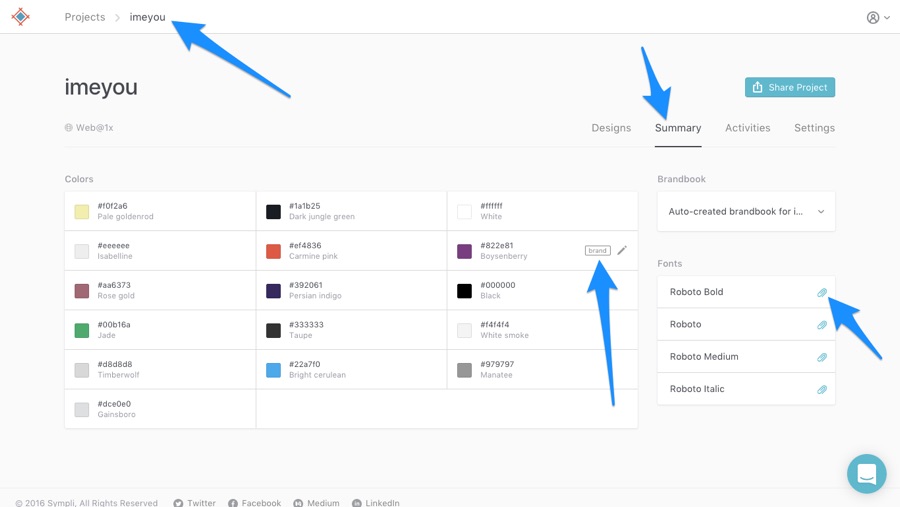
You can start a new brandbook by navigating to the project summary. When you uploaded your design to Sympli via Sketch, Sympli already extracted the colours and fonts used; now we need to select which colours and fonts to include in the brandbook.
Select a brandbook (or create a new one) from the dropdown titled "Brandbook"; then, select the colours you want to add to the brandbook by hovering over the colour and clicking the "brand" button; then, finally, click the attachment icon next to the fonts. Choose the fonts as exported by Font Packer.

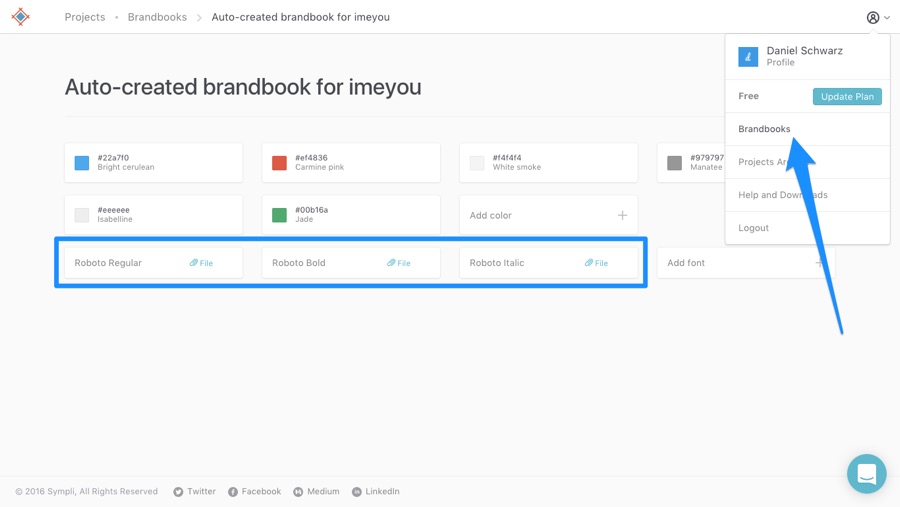
Now developers can navigate to "Brandbooks" from the menu bar to see a summarised view of the colours used in the design, as well as download the fonts that you used — this means that the developer doesn't have to try and source the fonts themselves, and risk downloading a slightly different/broken version of it.

Conclusion
Little additions/changes (such as these ones!) can significantly enhance your workflow. It might not seem like it, but every little hiccup in your process, no matter how small, eventually adds up to a greater loss of time. If you find yourself wasting far too much time downloading and installing fonts, then try out these tips, and of course, let us know if they worked out!
How To Install Fonts In Sketch App
Source: https://sympli.io/blog/how-to-manage-fonts-with-sketch-and-sympli/
Posted by: dawsonwounce.blogspot.com

0 Response to "How To Install Fonts In Sketch App"
Post a Comment